
Traduire efficacement les besoins métier
en fonctionnalités grâce à l’Event Modeling
-

Emmanuel LEHMANN Consultant Software Craftsmanship
chez AXA


Emmanuel LEHMANN
Consultant Software Craftsmanship
chez AXA

Avec 105 millions de clients à travers le monde, Axa est l’une des plus grandes sociétés d’assurance de la planète. Afin de répondre aux attentes de sa clientèle et de s’adapter rapidement aux nouveaux usages du secteur, elle investit, chaque année, des centaines de millions d’euros dans son système d’information. Axa France représente environ un quart de l’activité du groupe.
Dès 2011, la DSI d’Axa France a entamé une transformation avec l’introduction des pratiques Agiles et Craft, tout d’abord en Scrum, avec le déploiement des méthodes du TDD (Test-driven Development), puis du BDD (Behavior-driven Development) en 2013 avec Kanban et ScrumBan, et, en 2016, la mise en place de cérémonies des 3 Amigos afin de démocratiser l’utilisation de l’Exemple Mapping au sein des équipes de développement.
Fin 2019, la DSI a décidé d’unifier les pratiques agiles entre les équipes produit et les équipes de développement. “L’objectif était de créer davantage de liens entre les équipes techniques et les équipes produit”, résume Emmanuel, “et de parvenir à traduire les besoins métier et les contraintes budgétaires associées en user stories”, poursuit-il.

Le processus est toujours peu ou prou le suivant : les équipes métier d’Axa France font part d’un besoin à la DSI. A ce besoin est alloué un budget. La DSI a pour rôle de traduire ce besoin en user stories, d’identifier les dépendances fonctionnelles et l’impact potentiel du chantier sur l’architecture des systèmes d’information, et d’implémenter le système imaginé.
La question qui revenait souvent au sein des équipes de développement était la suivante : “comment initier une discussion avec l’équipe produit ?”, relate Emmanuel. “Par ailleurs, nous voulions permettre au métier de mieux se projeter dans ce qui va se passer”. Pour créer un espace de partage et d’échange autour des besoins métier, Emmanuel a proposé d’introduire l’Event Modeling auprès des équipes produit.
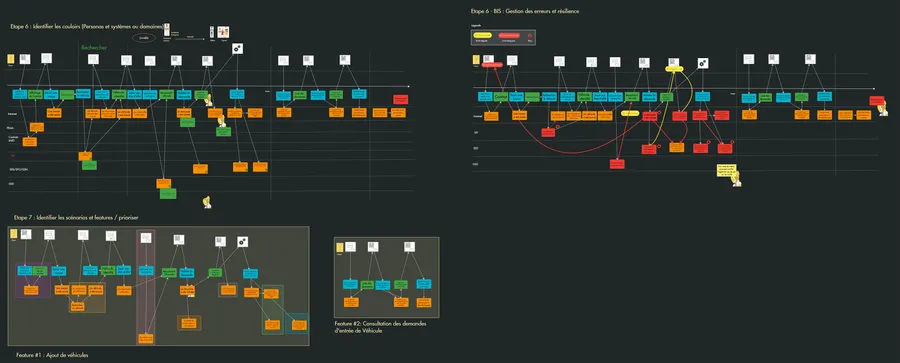
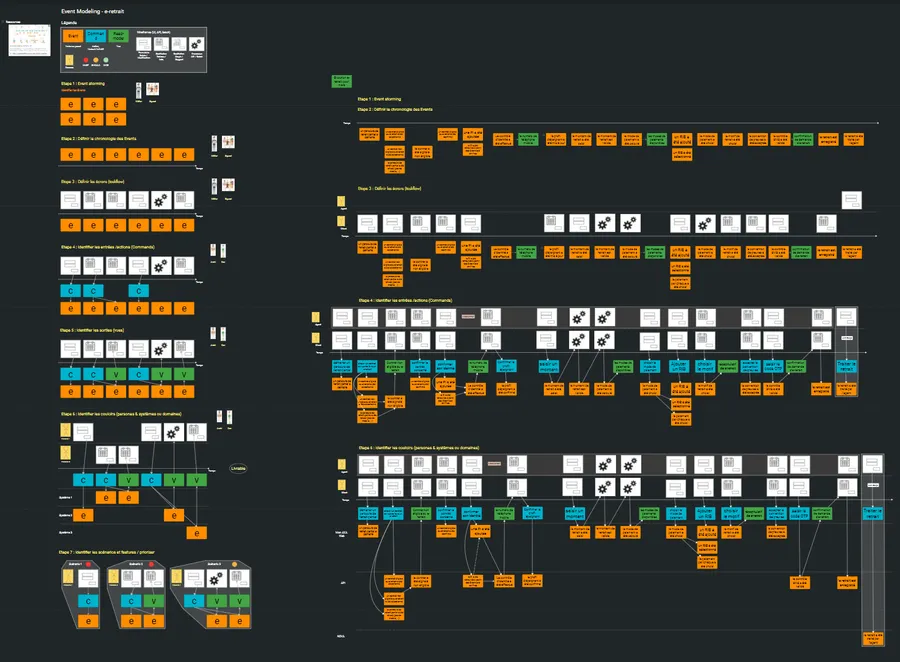
Emmanuel apprécie cet atelier, car il permet de visualiser les trajets utilisateur en fonction des personas, en particulier les vues et les commandes du système, et d’identifier toutes les interactions que celui-ci aura avec les systèmes externes et voire même dépendants. Il fait d’ailleurs partie intégrante du parcours de formation interne des équipes techniques et produit du groupe.
L’Event Modeling s’appuyant sur une suite d’événements réalisés par un ou plusieurs personas, Emmanuel suggère de réaliser, en amont, un atelier de User Story Mapping (ou Feature Mapping) afin d’esquisser le flux narratif du système attendu par le métier. A ce stade, l’idée n’est pas de perdre du temps dans le détail des user stories, mais de construire le squelette de l’Event Modeling et de permettre aux équipes techniques de réfléchir à un début de solution.
Ensuite, l’atelier d’Event Modeling invite les équipes métier à réfléchir au type d’information qu’elles souhaitent apporter à leurs utilisateurs. Les équipes de développement traduisent ce besoin en événements au sein du système et en commandes qui vont permettre aux utilisateurs d’interagir avec le système. Ces discussions font émerger d’autres users stories, qui elles-mêmes s’inscrivent dans les scénarios d’utilisation définis précédemment.
L’identification des commandes et la définition des vues du système cible apportent aux UX Designers une information riche et contextualisée, directement exploitable pour réaliser des maquettes et les soumettre aux équipes produit.

“Auparavant, les UX Designers faisaient directement réagir les métiers sur la base de maquettes, sans avoir pris le temps de dépeindre l’intégralité du besoin. L’Event Modeling permet à tout le monde de s'appuyer sur le même niveau d’information”, affirme Emmanuel.
Grâce à un système de pastille (rouge, orange, verte), Emmanuel invite l’équipe produit à prioriser ses besoins. Pour lui, “l’appropriation collective du backlog est un élément clé de l’Agilité.” Puis, les fonctionnalités sont à nouveau projetées sous la forme d’un User Story Map (ou Feature Map) afin de définir les différentes versions du produit à implémenter.
Au travers d’un atelier des 3 Amigos, les règles attachées à chaque user story sont détaillées afin que ces dernières soient directement exploitables par les développeurs. Pour Emmanuel, il est important qu’“aucune user story ne soit mise en développement avant d’avoir été complétée à l’aide d’un Exemple Mapping”. Cela fait partie des bonnes pratiques essentielles au développement d’un produit de qualité.

En tant qu’espace visuel et collaboratif, Draft.io est utilisé aussi bien pour du management visuel, du cadrage fonctionnel (ou backlog refinement) tel que le User Story Mapping, l’Event Modeling et l’Exemple Mapping, et pour l’animation de rétrospectives. “L’utilisation de Draft contribue à créer du lien entre les pratiques”, se satisfait Emmanuel.
Pour la suite, l’objectif est de continuer à rendre toujours plus Agiles les pratiques de réalisation d’un nouveau produit, de l’origination du besoin à son implémentation.